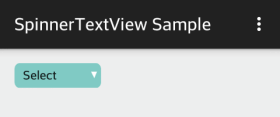
Spinner-like TextView: A Dialog Spinner that displays default “Select” text
Problem – Setting default text to a Spinner
Spinner out of the box does not allow you to set a value that displays by default and not appear in the list of options.
Approach – Custom view
We can imitate the behavior of Spinner with the following ideas:
- Have a TextView that visually looks like a Spinner
- Display a default text(e.g. “Select”) at first initialization.
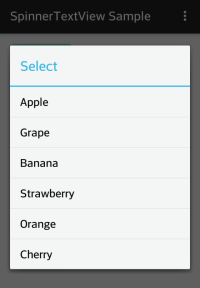
- When it is pressed, display a AlertDialog.
- When an option is selected, update the text on the TextView.


Handling click events within AdapterView such as ListView and GridView
Problem – Events within row/cell
We want to have an AdapterView, which is extended by ListView and GridView, with clickable buttons inside its row or cell while still being able to tap on the row/cell itself.
When an AdapterView contains clickable views such as buttons, the listener registered to the clickable view will take over the click event disallowing onItemClick on AdapterView to fire.
As a quick fix, we could just define OnClickListener for the buttons in the adapter class, but this would separate the code for responding to events into 2 places, for instance, activity and adapter. To keep the code clean, we want to write the listener callback in one place.
How to create an Android Battery Widget
I will go over how to create a simple battery widget for Android. The complete project used in this tutorial can be downloaded from my github. I decided to write this because I had some hard time looking for information to learn how to write a battery widget. Hopefully this will help someone.
Implementation
This widget displays the battery level with the time interval specified in the code. I use alarm to periodically check if the battery level has changed. Since we don’t want to waste the battery power, we want to keep the attempts to check the battery level to minimum.
When the widget is enabled, it starts a service that wraps 3 BroadcastReceiver objects to watch for 1. screen off, 2. screen on, and 3. when the user is passed through lock screen.
[Continue reading…]
Sudoku Solver with recursive method
Sudoku Solver
Sudoku is a puzzle that uses numbers from 1 to 9 to match row, column, and 3×3 box with unique numbers.
I assume you are here because you want to learn how to find solutions to a Sudoku puzzle. I will show you how you can solve a Sudoku using recursive method. I will first explain what you have to do in English using pictures and then talk about codes in Java. This solution also works if you have cells preset as long as it’s valid.
You can download the demo program here and the whole project including source code here from github. For simplicity, the methods listed on bottom of this page are the ones used for “solving a Sudoku”.
Idea explained in plain English
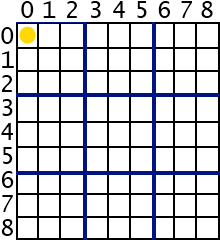
1. Start from top left cell [0][0]. We will traverse from left-to-right and top-to-bottom.

2. If this cell passed the end [8][8], we will be at [9][0] . If current row is 9, return true indicating it is done as we have gone through all of the cells. This is the first thing to check in the method.
3. Generate 9 randomly ordered unique numbers 1-9, so we can test them one by one.
![]()
Circle and Rotated Rectangle Collision Detection
Circle and Rotated Rectangle
I’m going to explain how to implement collision detection for circle and rotated rectangle. Collision detection is determining if object A is hitting object B. A circle has center x y position with a radius. A rectangle contains left top x y position, width, height, and the angle to be rotated with. We assume a rectangle rotates around its center point.
I will use applet, pictures, and code to show this. I read this article as a reference to understanding collision detection between a circle and a rectangle not rotated.
[Continue reading…]



